共计 892 个字符,预计需要花费 3 分钟才能阅读完成。
CSS polygon()函数是一个图形函数,用于指定某种基本图形 <basic-shape> 类型。polygon()函数用于定义一个多边形。
CSS <basic-shape>代表一种基本图形,它通过图形函数来定义一个图形。一个基本图形可以作为 shape-outside 属性,或 clip-path 属性的参数使用,经这些属性应用在一个元素上,可以使这个元素周围的内容环绕在它的周围,或者使用指定的图形来剪裁内容。
polygon()函数的语法如下:
polygon() = polygon( [<fill-rule>,]? [<shape-arg> <shape-arg>]# )
/* 其中.. */
<shape-arg> = <length> | <percentage>polygon()函数用于定义一个多边形。它的参数是一组坐标对(<shape-arg> <shape-arg>),每一个坐标对代表多边形的一个顶点坐标。浏览器会将最后一个顶点和第一个顶点连接得到一个封闭的多边形。坐标对使用逗号来进行分隔,可以使用绝对单位或百分比单位值。
除了坐标对参数,polygon()函数还可以使用一个可选的关键字 fill-rule。该关键字指定如何处理可能相交的多边形形状的区域。可取值有nonzero 和evenodd。默认值为nonzero。
下面都是有效的 polygon() 函数声明。
polygon(0 0, 100% 100%, 0 100%);
polygon(0 0, 100% 100%, 0 100%);
polygon(50px 0px, 100px 100px, 0px 100px);
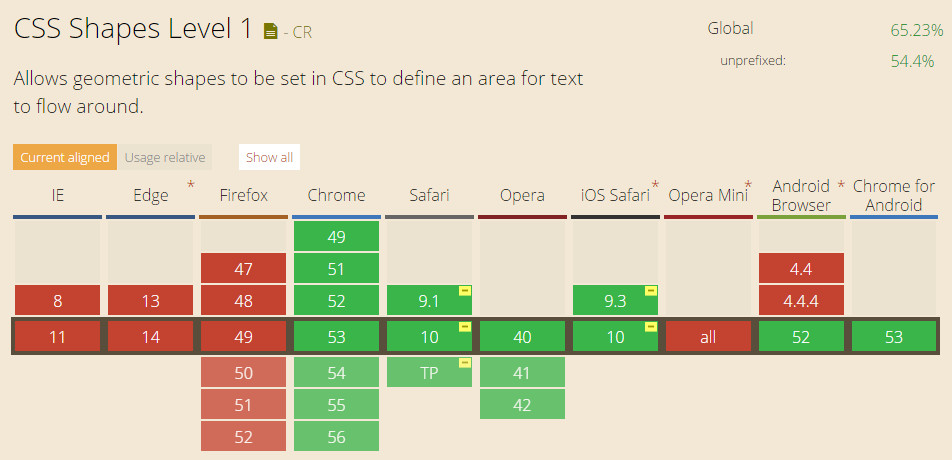
polygon(evenodd, 446.33px 452.00px, 443.63px 246.82px, 389.92px 245.63px, ...);浏览器支持
相关阅读
正文完