共计 331 个字符,预计需要花费 1 分钟才能阅读完成。

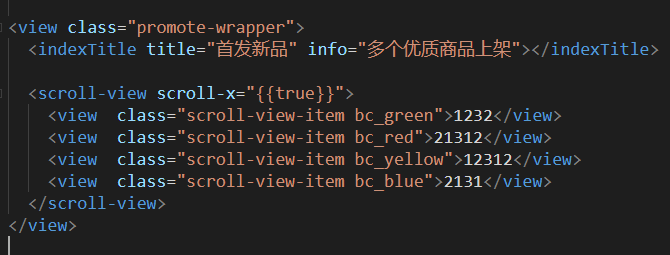
小程序自带了组件 scorll-view 很好用,但使用时要注意一此事项
1.scorll-view 的内部不支持 flex 布局
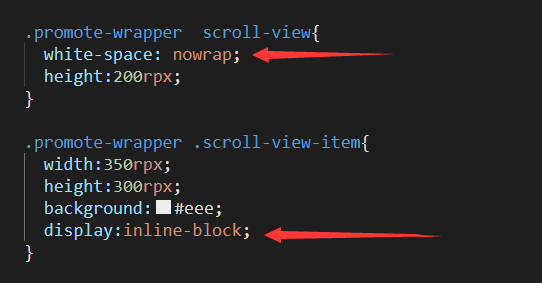
2. 根据滑动方向的不同,x 轴方向上的滑动,要给 soroll-view 的宽度给一个固定的值,如果是 y 轴方向上的滑动,要给 scroll-view 的高度给一个固定的值
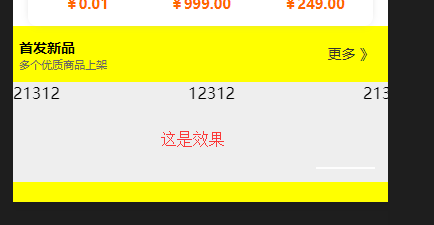
3. 当设置是 x 轴方向滚动时 内部的各个滑动块不要以 float 的方动来进行横排 因为这样会脱离 scorll-view 的包裹,使其没有做用,解决的办法是,把内部的各个元素设置为 inline-block 并且强制不换行(在 scorll-view)white-space: nowrap;
好了,不多,上图



相关
以上就是小程序 scoll-view 用法注意事项的详细内容,更多请关注随便开发网其它相关文章!
正文完




