共计 2195 个字符,预计需要花费 6 分钟才能阅读完成。
CSS width 属性用于指定元素内容区域的宽度。
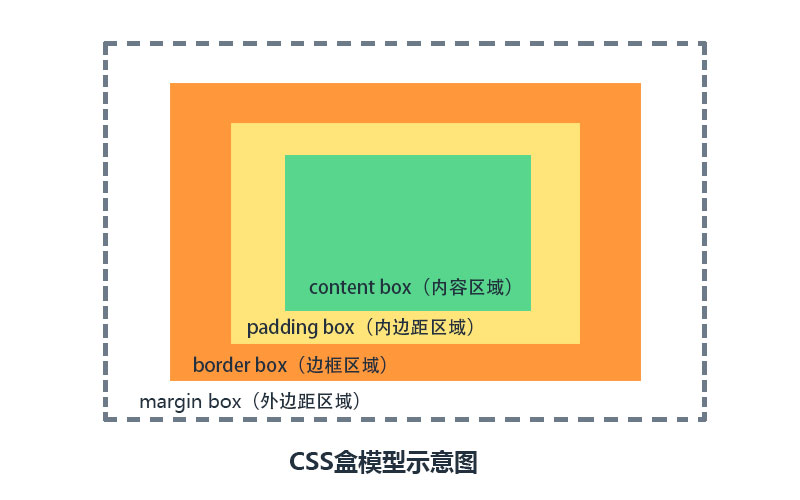
在 WEB 页面中,每一个元素都是一个规则的矩形,每一个元素都有一个矩形的盒模型。盒模型包括 4 个区域:content box(内容区域)、padding box(内边距区域)、border box(边框区域)和 margin box(外边距区域)。元素的所有内容都在 content box(内容区域)中。下图是 CSS 盒模型的示意图。
 CSS 盒模型示意图
CSS 盒模型示意图
如果为元素设置了 padding(内边距)值,那么元素的总尺寸会被增大。例如,如果元素的宽度为 500 像素,并设置了 50 像素的padding 值,那么这个元素的总宽度就是 600 像素。
为 inline(内联元素)设置宽度是没有意义的。内联元素的宽度取决于它里面的内容。如果你要为内联元素设置宽度,必须使用display 属性将内联元素转换为块级元素或内联块级元素。
CSS width属性的值可以是 <length> 数据类型值或 <percentage> 数据类型值,也可以是关键字 auto 或inherit。在 CSS3 规范中,width属性添加了一些新的取值,这些取值目前还处于实验性的阶段。
注意:min-width 和 max-width属性会覆盖 width 属性。
为元素设置宽度的时候需要注意一些问题。想象这种情况:如果你为一个元素设置了一个固定的宽度,并为它设置了 padding 内边距值。但是你希望设置了 padding 值之后,元素的宽度还是你设置的宽度值。正如前面提到的,为元素设置了 padding 值之后,元素的总宽度会被增加。
我们可以通过 box-sizing 属性来解决这个问题。将 box-sizing 属性的值设置为 border-box,那么使用width 属性指定的宽度将包括 padding 属性指定的区域。也就是说,width指定的宽度等于内容区域的宽度加上 padding 属性指定的水平方向上的宽度。例如:
.div {
box-sizing: border-box;
width: 500px;
padding: 50px;
}那么内容区域的实际宽度为 500 – 2 * 50 = 400 像素,元素的总宽度还是 500 像素。
官方语法
width: <length> | <percentage> | auto | inherit新的 CSS3 语法如下:
width: [<length> | <percentage>] && [border-box | content-box]? | available | min-content | max-content | fit-content | auto参数:
- <length>:使用 <length> 数据类型来指定元素的宽度。如果同时使用
border-box关键字,那么该值设置的是 border box(边框区域)的宽度。如果使用的是content-box关键字,那么该值设置的是 content box(内容区域)的宽度。如果以上两个关键字都没有设置,那么该值指定的是由 box-sizing 属性指定的盒模型区域的宽度。 - <percentage>:使用 <percentage> 数据类型来指定元素的宽度。如果同时使用
border-box关键字,那么那么该值设置的是 border box(边框区域)的宽度。如果使用的是content-box关键字,那么该值设置的是 content box(内容区域)的宽度。如果以上两个关键字都没有设置,那么该值指定的是由 box-sizing 属性指定的盒模型区域的宽度。 - auto:由浏览器来 计算元素的宽度。
- inherit:继承父元素的宽度。
- available:CSS3 新增值,宽度等于包含块的宽度减去当前元素的外边距,边框和内边距值。
- max-content:CSS3 新增值,元素的最大内容尺寸。
max-content的宽度指定元素的内容没有换行符插入时的宽度,例如一个段落就是一句话,没有换行。 - min-content:CSS3 新增值,元素的最小内容尺寸。
min-content的宽度指定元素的所有内容尽可能多的被插入换行符后得到的宽度。 - fit-content:等于最大的
min-content,或最小的max-content或最小的available值。
下面的这张图用于帮助理解 max-content 和min-content属性值。
 max-content 和 min-content 值的区别
max-content 和 min-content 值的区别
width属性的值不允许为负数。关键字不会受 box-sizing 属性的影响,它们通常是在内容区域设置宽度。
width属性的初始值为auto。
应用范围
width属性可以应用在所有块级和内联块级元素上。
示例代码
/* 关键字 */
width: auto
/* <length> 值 */
width: 120px
width: 10em
/* <percentage> 值 */
width: 75%
width: inherit浏览器支持
所有的现代浏览器都支持 width 属性,包括 Chrome, Firefox, Safari, Opera, Internet Explorer 以及 Android 和 iOS。
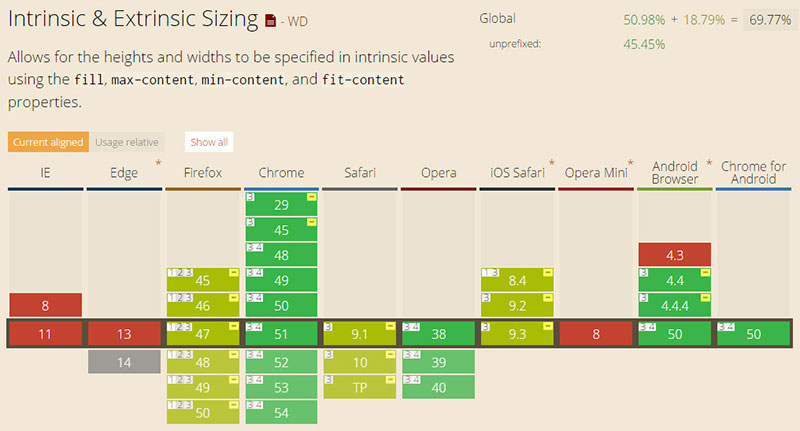
在 CSS3 中新增的值并不被所有的浏览器支持,它们的兼容性列表可以查看下面的兼容性列表: