共计 1717 个字符,预计需要花费 5 分钟才能阅读完成。
记录一次 vscode 代码格式化的解决步骤
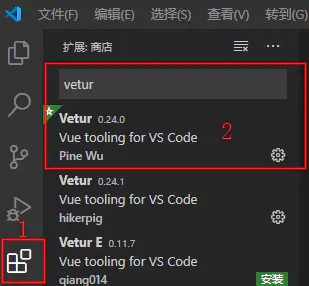
第一步:下载 vetur

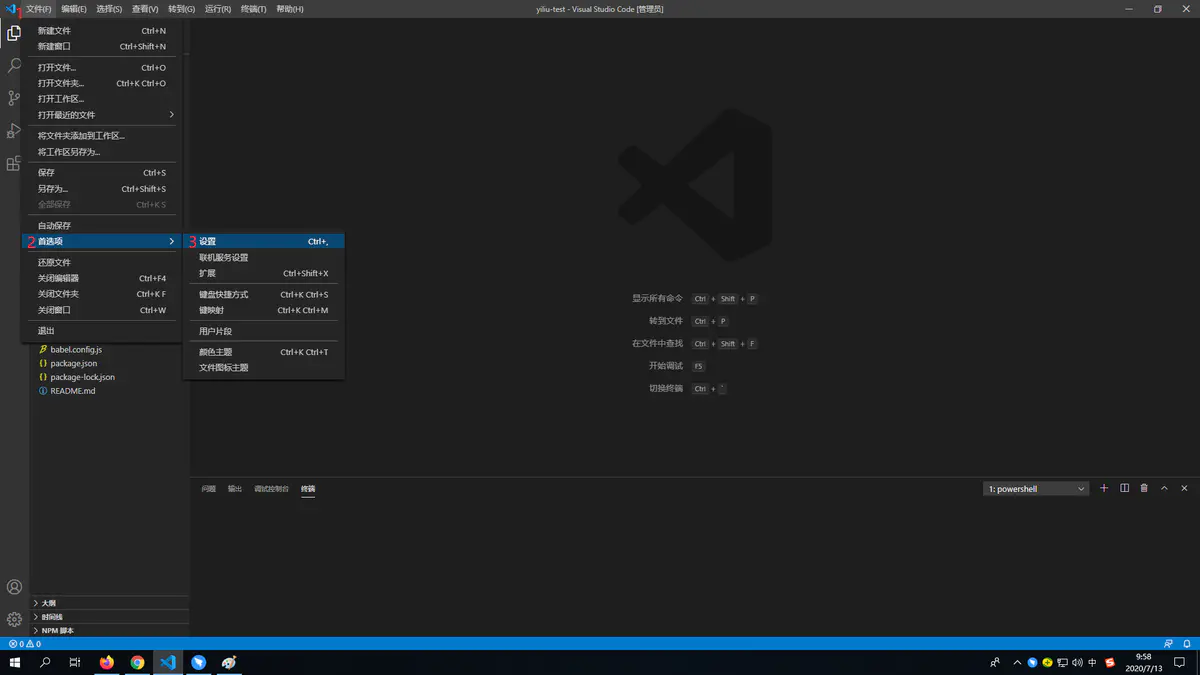
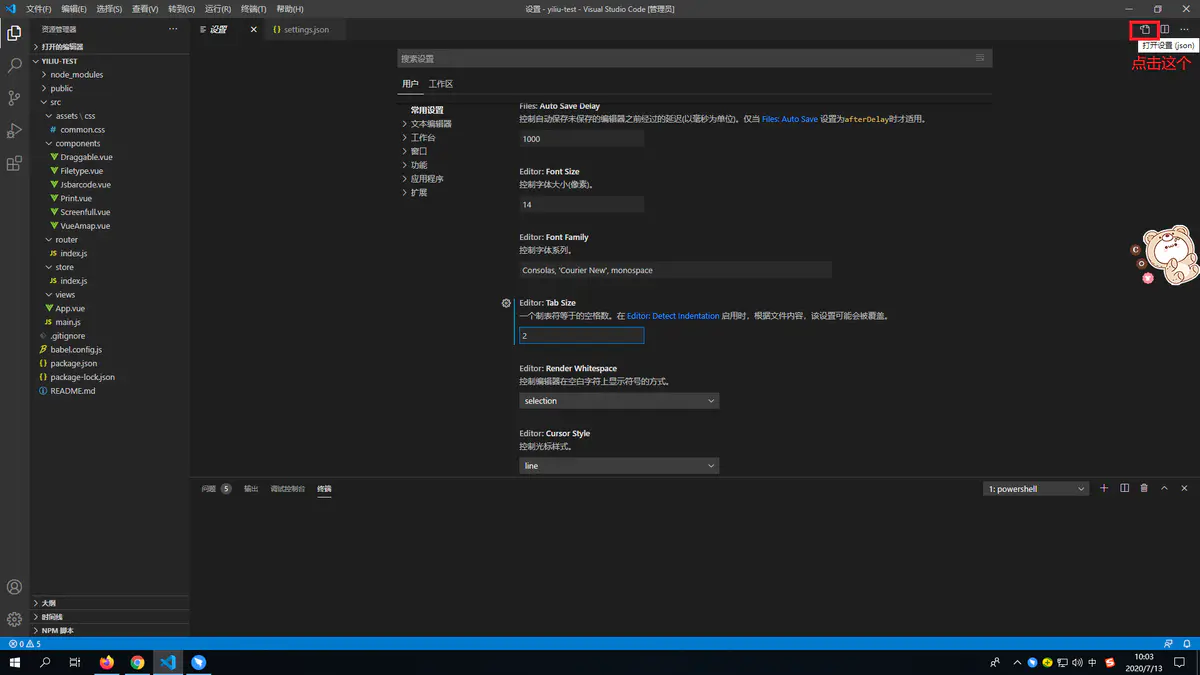
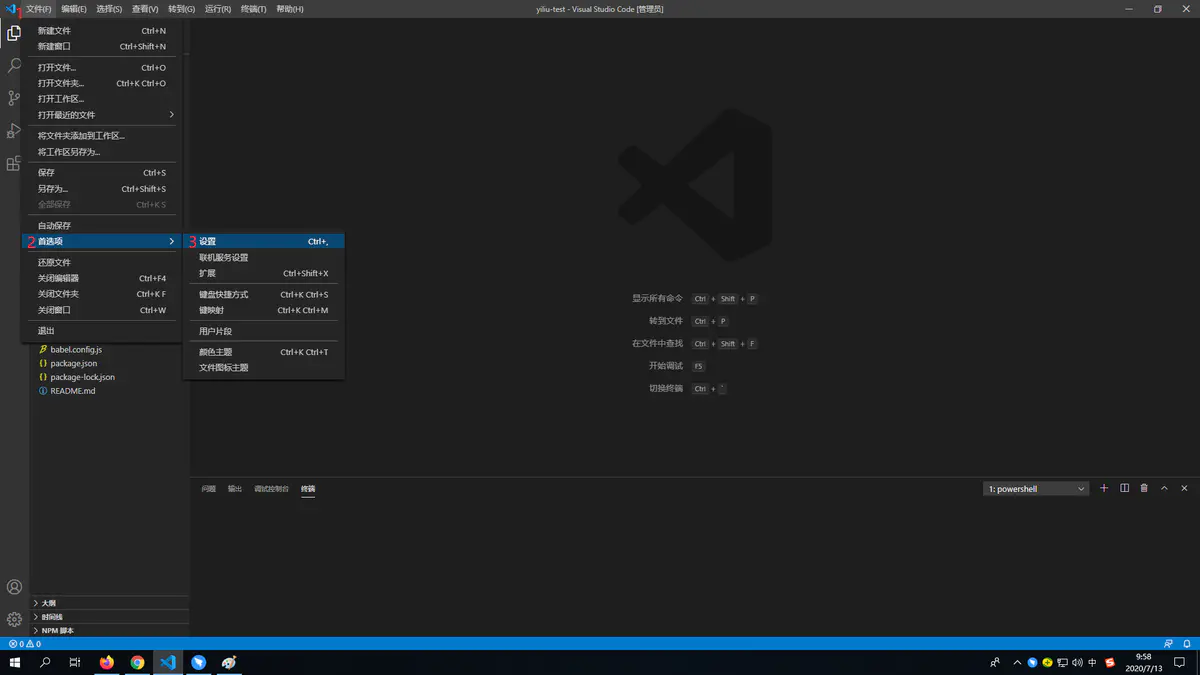
第二步:打开设置


第三步:粘贴一下代码到 setting.json
{
// vscode 默认启用了根据文件类型自动设置 tabsize 的选项
"editor.detectIndentation": false,
// 重新设定 tabsize
"editor.tabSize": 2,
// #值设置为 true 时,每次保存的时候自动格式化;值设置为 false 时,代码格式化请按 shift+alt+F
"editor.formatOnSave": false,
// #每次保存的时候将代码按 eslint 格式进行修复
"eslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #让 prettier 使用 eslint 的代码格式进行校验
"prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
"prettier.tabWidth": 4,
// #让函数 (名) 和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让 vue 中的 js 按 "prettier" 格式进行格式化
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// #vue 组件中 html 代码格式化样式
"wrap_attributes": "force-aligned", // 也可以设置为“auto”,效果会不一样
"wrap_line_length": 200,
"end_with_newline": false,
"semi": false,
"singleQuote": true
},
"prettier": {
"semi": false,
"singleQuote": true
}
},
"[jsonc]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},
// 格式化 stylus, 需安装 Manta's Stylus Supremacy 插件"stylusSupremacy.insertColons": false, // 是否插入冒号"stylusSupremacy.insertSemicolons": false, // 是否插入分号"stylusSupremacy.insertBraces": false, // 是否插入大括号"stylusSupremacy.insertNewLineAroundImports": false, // import 之后是否换行"stylusSupremacy.insertNewLineAroundBlocks": false,"prettier.useTabs": true,"files.autoSave":"off","explorer.confirmDelete": false,"": {"editor.defaultFormatter": "esbenp.prettier-vscode"},
"[json]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},
"diffEditor.ignoreTrimWhitespace": false,
"editor.codeActionsOnSave": {"source.fixAll.eslint": true} // 两个选择器中是否换行
}
正文完




