共计 1289 个字符,预计需要花费 4 分钟才能阅读完成。
CSS word-wrap 属性用于指定当一个较长的字符串到达其父容器的边界时,为了防止字符串溢出容器之外,浏览器是否允许在这样的字符串中间进行断行。
word-wrap属性原本属于微软的一个私有属性,在 CSS3 现在的文本规范草案中已经被重名为 overflow-wrap。word-wrap 现在被当作 overflow-wrap 的“别名”。稳定的谷歌 Chrome 和 Opera 浏览器支持这种新语法。
word-wrap属性和 word-break 属性有什么区别呢?word-wrap属性用来标明是否允许浏览器在单词内进行断句,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象。word-break属性用来指定怎样进行单词内的断句。字面上的意思十分难理解,我们来看下面的例子:
假设有如下的一段文本,其中有一个字符串非常的长,这个单词会超出容器的边界,在默认情况下,浏览器会将这个单词放到下一行来显示,如下所示:
Lorem ipsum dolor sit amet
consectetueradipiscingelitseddiamnonummy nibh euismod tincidunt ut
可以看到,那个超长的字符串虽然被放到了下一行来显示,但是它仍然超出了容器之外。
现在,我们对它使用 word-wrap 属性,来看看效果:
.demo{word-wrap: break-word;} Lorem ipsum dolor sit amet
consectetueradipiscingelitseddiamnonummy nibh euismod tincidunt ut
可以看到,超长单词在容器的边界处被进行了断句操作。
而如果我们使用 word-break 属性,又会是什么效果呢?看下面的演示:
.demo{word-break: break-all;} Lorem ipsum dolor sit amet
consectetueradipiscingelitseddiamnonummy nibh euismod tincidunt ut
可以看到,超长单词是紧接着上一行的最后一个单词,而不是被放到下一行来显示,单词在容器的边界处同样被进行了断句操作。
另外,word-wrap属性只有在 word-spacing 属性允许 wrap 的时候才有效果。
官方语法
word-wrap: normal | break-word参数:
- normal:表示在正常的单词结束处换行。
- break-word:表示如果行内没有多余的地方容纳该单词到结尾,则那些正常的不能被分割的单词会被强制换行,超出容器部分会被断句到下一行显示。
word-wrap属性的初始值为normal。
应用范围
word-wrap属性可以应用所有元素上。
示例代码
word-wrap: normal;
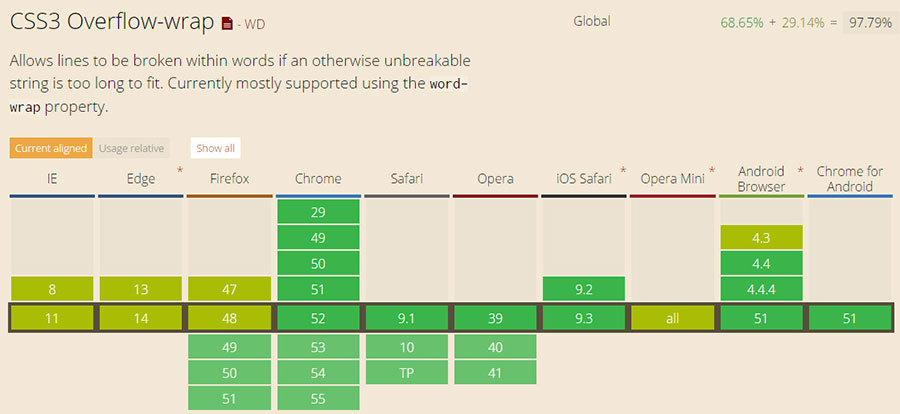
word-wrap: break-word;浏览器支持
CSS3 word-wrap属性的浏览器兼容性列表如下: