共计 2373 个字符,预计需要花费 6 分钟才能阅读完成。
CSS z-index 属性用于指定同一个父元素中的同级子元素的堆叠顺序(z-order)。
当同级子元素相互重叠的时候,z-index决定哪一个元素会显示在最上方。通常 z-index 值较大的元素会遮盖值较小的元素。
z-order代表元素在 Z 轴方向上的顺序。一个元素拥有较大的 z-order 值将会遮盖住 z-order 值较小的元素,在视觉效果上,它更接近屏幕。
要理解 z-index 的工作原理,必须先理解 堆叠上下文(stacking context)。简单来说,一个堆叠上下文就是页面上的一组拥有共同父元素的元素。父元素是堆叠上下文的根元素,其它元素按照堆叠的顺序放置在根元素中。
在堆叠上下文中的元素会被限制在上下文的区域中,因此,某个 z-index 较低的堆叠上下文中的元素不会显示在另外一个 z-index 高的堆叠上下文中的元素之上,哪怕前者的 z-index 值比后者的大。例如下图所示:
 图中因为 context1 的 z -index 值要大于 context2 的 z -index 值,所以即使 box2 的 z -index 值大于 box1 的 z -index 值,box2 也显示在 box1 之下
图中因为 context1 的 z -index 值要大于 context2 的 z -index 值,所以即使 box2 的 z -index 值大于 box1 的 z -index 值,box2 也显示在 box1 之下
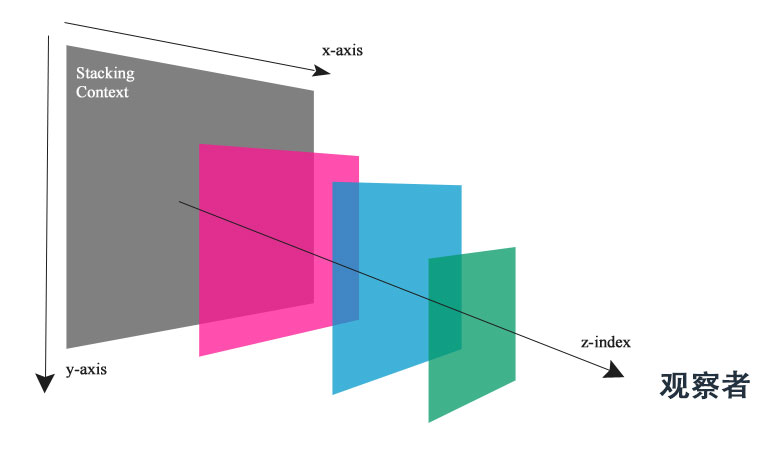
在一个 web 页面中,每一个元素都有自己的坐标系统。这个坐标系统包括 3 个轴,Z 轴方向是元素进行堆叠的方向。
 堆叠上下文的 3D 坐标系统。元素被放置在一个堆叠上下文中,元素在 Z 轴上的顺序由 z -index 顺序来决定。
堆叠上下文的 3D 坐标系统。元素被放置在一个堆叠上下文中,元素在 Z 轴上的顺序由 z -index 顺序来决定。
默认情况下,浏览器会根据元素在 DOM 树中出现的先后顺序来排列元素。在 CSS 中,有两种方法可以修改元素的位置:
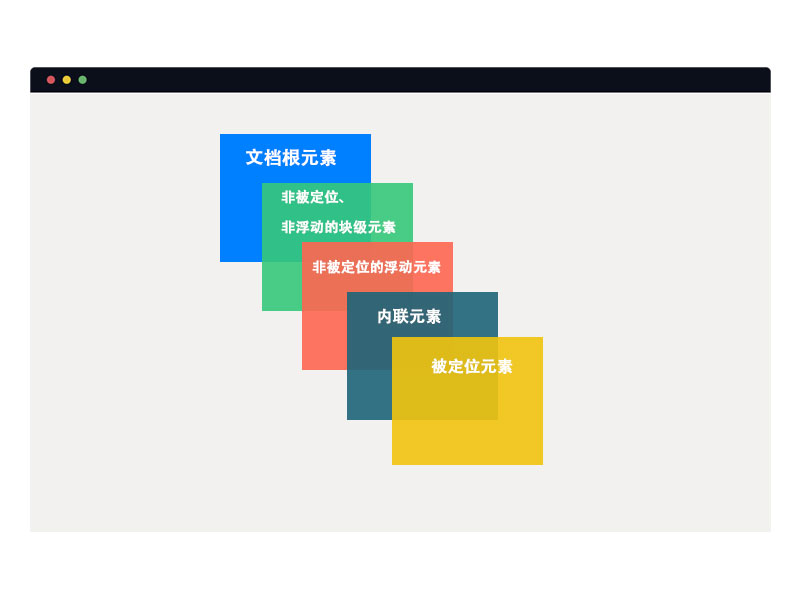
当一个页面包含有浮动元素,绝对定位元素,固定定位元素或相对定位元素的时候,浏览器会以不同的方式来对它们进行布局。各种元素按照下面的顺序从近(最接近观察者)到远(指向浏览器屏幕里面)堆叠在浏览器中:
- 被定位元素(根据在源代码中出现的先后顺序来排列,最后出现在代码中的元素越接近观察者)。
- 内联元素(如图片等,位于文档流中,并且不会被定位)。
- 非定位的浮动元素(按照在源代码中出现的先后顺序排列)。
- 非定位和非浮动的块级元素。
- 文档的根元素(
html)。
 浏览器中各种元素的默认堆叠顺序
浏览器中各种元素的默认堆叠顺序
如果你想改变被定位元素的堆叠顺序,可以使用 z-index 属性。注意,只有被定位元素才能使用 z -index 属性。再次强调,被定位元素是 position 属性值为非默认的 static 的元素。
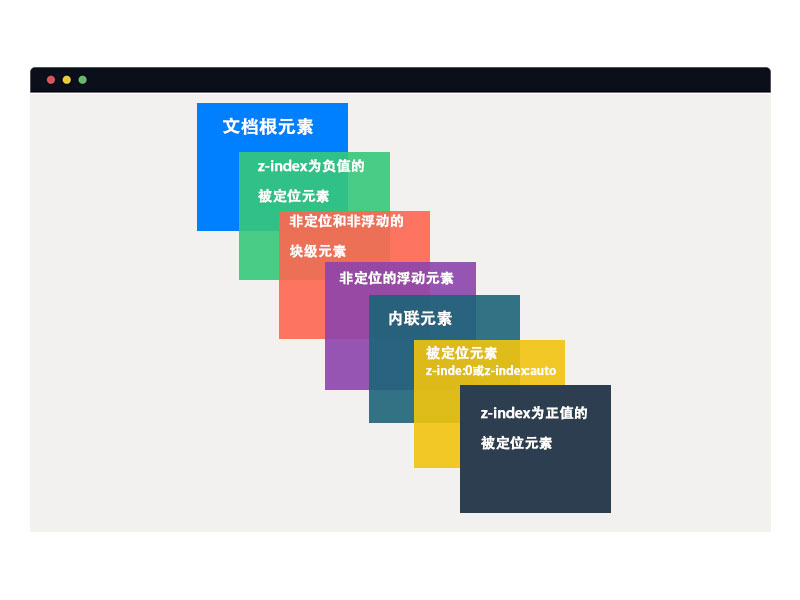
在为页面中的被定位元素使用 z-index 属性之后,它们按照下面的顺序从近(最接近观察者)到远(指向浏览器屏幕里面)堆叠在浏览器中:
z-index属性设置为正值的被定位元素。值越大越接近观察者。如果值相同,则按照在源代码中出现的先后顺序。z-index属性值为 0 或auto的被定位元素。- 内联元素(如图片等)。
- 非定位的浮动元素。
- 非定位和非浮动的块级元素。
z-index属性设置为负值的被定位元素。值越小里屏幕越远。- 文档根元素
html。
 浏览器中各种定位元素的堆叠顺序
浏览器中各种定位元素的堆叠顺序
官方语法
z-index: auto | integer | inherit参数:
- auto:元素不会建立一个新的本地堆叠上下文。当前堆叠上下文中新生成的元素和父元素堆叠层级相同。
- integer:使用 integer 来指定元素在当前堆叠上下文中的堆叠层级。元素同时会创建一个堆叠层级为 0 的本地堆叠上下文。
- inherit:继承父元素的
z-index值。
z-index属性的初始值为auto。
应用范围
z-index属性可以应用所有元素上。
示例代码
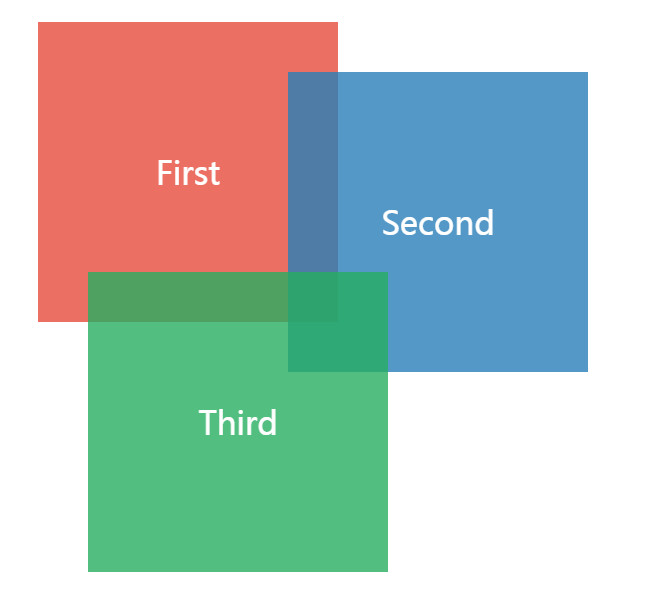
例如在当前页面中有三个 <div> 元素。
<div id="first">First</div>
<div id="second">Second</div>
<div id="third">Third</div>为它们添加 CSS 样式,使它们变为被定位元素。
#first, #second, #third {
position: absolute;
opacity: 0.8;
font-size: 2em;
line-height: 300px;
text-align: center;
color: #fff;
}
#first{
width: 300px;
height: 300px;
top: 100px;
left: 100px;
background-color: #e84c3d;
}
#second{
width: 300px;
height: 300px;
top: 150px;
left: 350px;
background-color: #297fb8;
}
#third{
width: 300px;
height: 300px;
top: 350px;
left: 150px;
background-color: #27ae61;
}默认会得到下面的效果。
 浏览器中各种定位元素的堆叠顺序
浏览器中各种定位元素的堆叠顺序
如果你想红色的 div 在最上面,可以将它的 z-index 设置为 1。
 浏览器中各种定位元素的堆叠顺序
浏览器中各种定位元素的堆叠顺序
#first {z-index: 1;}如果想要将其它的 div 放到最上面,只要设置更大的 z-index 值即可。
想象这种情况,红色的 div 的 z-index 值为 0,蓝色的 z-index 值为 1,在红色的 div 中有一个子元素,它的 z-index 为 100,。虽然子元素的 z-index 值较大,但是它仍然会排列在蓝色的 div 下面。
 浏览器中各种定位元素的堆叠顺序
浏览器中各种定位元素的堆叠顺序
浏览器支持
z-index属性可以应用在所有现代浏览器中,包括:Chrome, Firefox, Safari, Opera, Internet Explorer, 以及 Android 和 iOS。




