共计 1072 个字符,预计需要花费 3 分钟才能阅读完成。
CSS hsl()函数用于使用 HSL 格式来设置元素的颜色。它的三个参数分别代表:色相、饱和度和明度。
hsl 是指色相、饱和度和明度模式(Hue-saturation-lightness)。

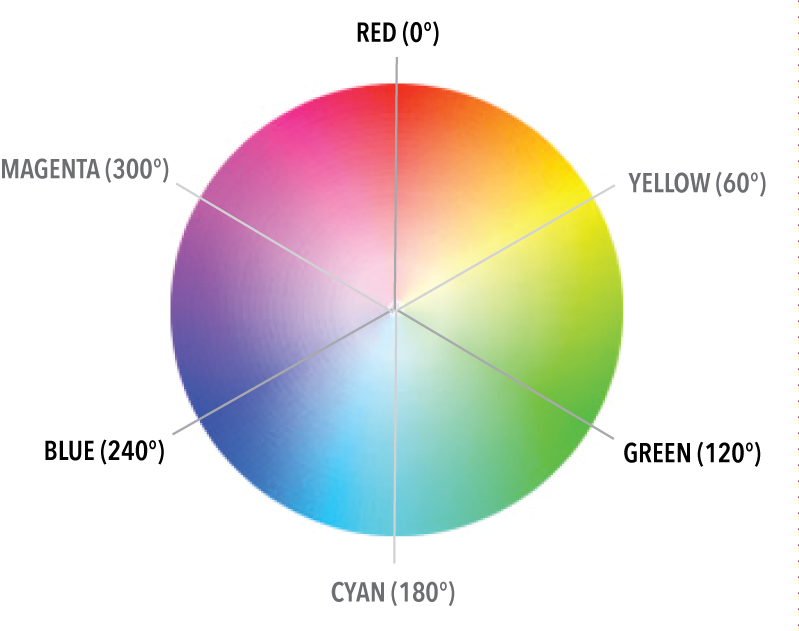
要理解 HSL 颜色,你首先需要从另一个角度来理解颜色。注意观察上面的色盘,你可以看到红、绿和蓝三种颜色。红色在最上面,被设置为 0 度,绿色是 120 度,蓝色是 240 度。它们将色盘分为三个部分。在它们的中间分别是黄色、青色和洋红(CMYK 颜色系统)。它们的角度分别为 60 度、180 度和 300 度。
从色盘的顶部开始顺时针方向旋转,是彩虹的七彩颜色。从 60 度开始,分别是:黄色、绿色、青色、蓝色、洋红和红色。
HSL 颜色就是指上面颜色色盘中的多少度的颜色值。
例如,紫色在蓝色(240°)和洋红(300°)之间,所以它的 HSL 颜色是hsl(270,100%,50%)。如果想要紫色偏蓝,就要往色盘蓝色方向移动角度值,得到hsl(255,100%,50%)。
关于色相、饱和度和明度总结如下:
- 色相(Hue)表示色环(即代表彩虹的一个圆环)的一个角度。这个角度是一个无单位的整数。定义
red=0=360其它颜色分散于圆环,所以green=120,blue=240以此类推。作为一个角度,它隐含像-120=240和480=120这样的回环。 - 饱和度使用百分数来表示。100% 是满饱和度,而 0% 是一种灰度。
- 明度使用百分数来表示。100% 明度是白色,0% 明度是黑色。
例如下面的例子中为元素的背景设置不同的饱和度值,色相和亮度值相等的效果。
hsl(45,0%,50%) hsl(45,25%,50%) hsl(45,50%,50%) hsl(45,75%,50%) hsl(45,100%,50%)
下面的例子是为元素的背景设置不同的亮度,色相和饱和度相等的效果。
hsl(45,0%,50%) hsl(45,25%,50%) hsl(45,50%,50%) hsl(45,75%,50%) hsl(45,100%,50%)
浏览器支持
所有的现代浏览器都支持颜色值,包括:Chrome, Firefox, Safari, Opera, IE, 以及 Android 和 iOS。
hsl(), hsla(), rgba(), transparent 和 currentColor 在 IE 中只有 Internet Explorer 9+ 才支持。



