共计 472 个字符,预计需要花费 2 分钟才能阅读完成。
CSS rotateZ()函数用于在三维空间中沿 Z 轴旋转一个元素。
rotateZ()函数的语法如下:
transform: rotateZ(<angle>);它实际上等效于:
transform: rotate3d(0, 0, 1, <angle>);rotateY()函数用于在 3D 空间中使元素沿 Z 轴旋转。它使用 <angle> 值作为参数。如果是正角度,元素顺时针旋转。如果是负角度,元素逆时针旋转。
示例代码:
transform: rotateY(30deg);
transform: rotateY(-135deg);
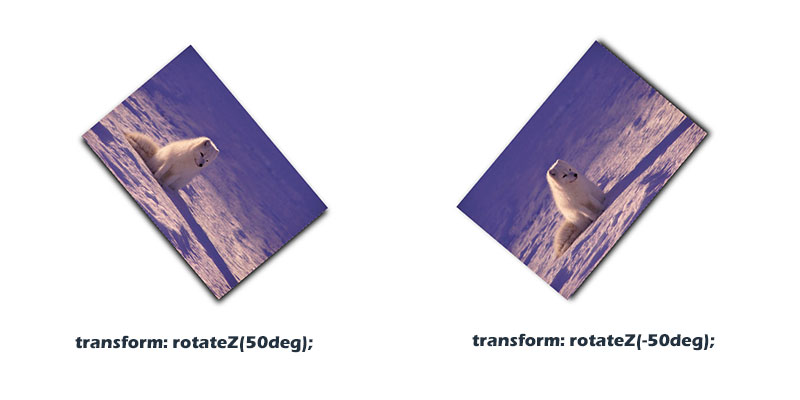
transform: rotateY(90deg);下面的图片展示了一张图片沿 Z 轴顺时针旋转 50 度和逆时针旋转 50 度的效果。
 左侧图片沿 Z 轴顺时针旋转了 50 度,右侧图片沿 Z 轴逆时针旋转了 50 度
左侧图片沿 Z 轴顺时针旋转了 50 度,右侧图片沿 Z 轴逆时针旋转了 50 度
浏览器支持
CSS3 3D Transform 的浏览器兼容性列表如下:
相关阅读
正文完





