共计 669 个字符,预计需要花费 2 分钟才能阅读完成。
CSS rotate3d()函数用于在 3D 空间中对元素进行旋转。
rotate3d()函数的语法如下:
transform: rotate3d(<number> , <number> , <number> , <angle>);元素旋转的角度由 rotate3d() 函数的第四个参数来决定,它是一个 <angle> 值。rotate3d()函数的前三个参数用于决定各个轴的旋转方向。正值表示顺时针旋转,负值表示逆时针旋转。
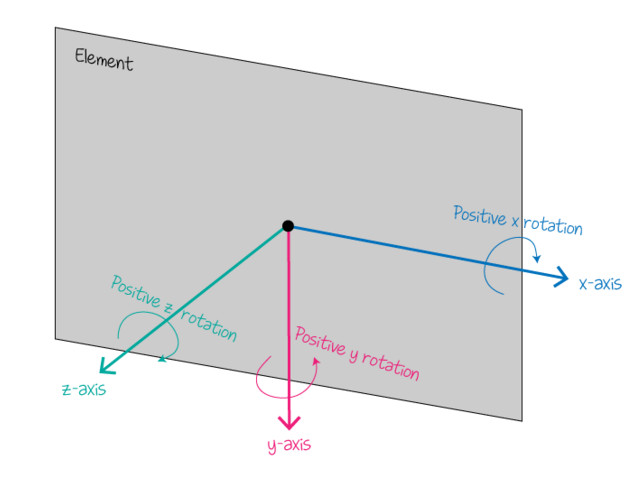
下图是三个轴顺时针方向旋转的示意图:
 rotate3d()函数各个轴顺时针旋转示意图
rotate3d()函数各个轴顺时针旋转示意图
示例代码:
transform: rotate3d(1, 1, 2, 45deg);
transform: rotate3d(2, 1, 3, 33deg);
transform: rotate3d(1, 0, 0, 45deg); /* 绕 X 轴顺时针旋转 45 度 */
transform: rotate3d(0, 1, 0, 45deg); /* 绕 Y 轴顺时针旋转 45 度 */
transform: rotate3d(0, 0, 1, 45deg); /* 绕 Z 轴顺时针旋转 45 度 */
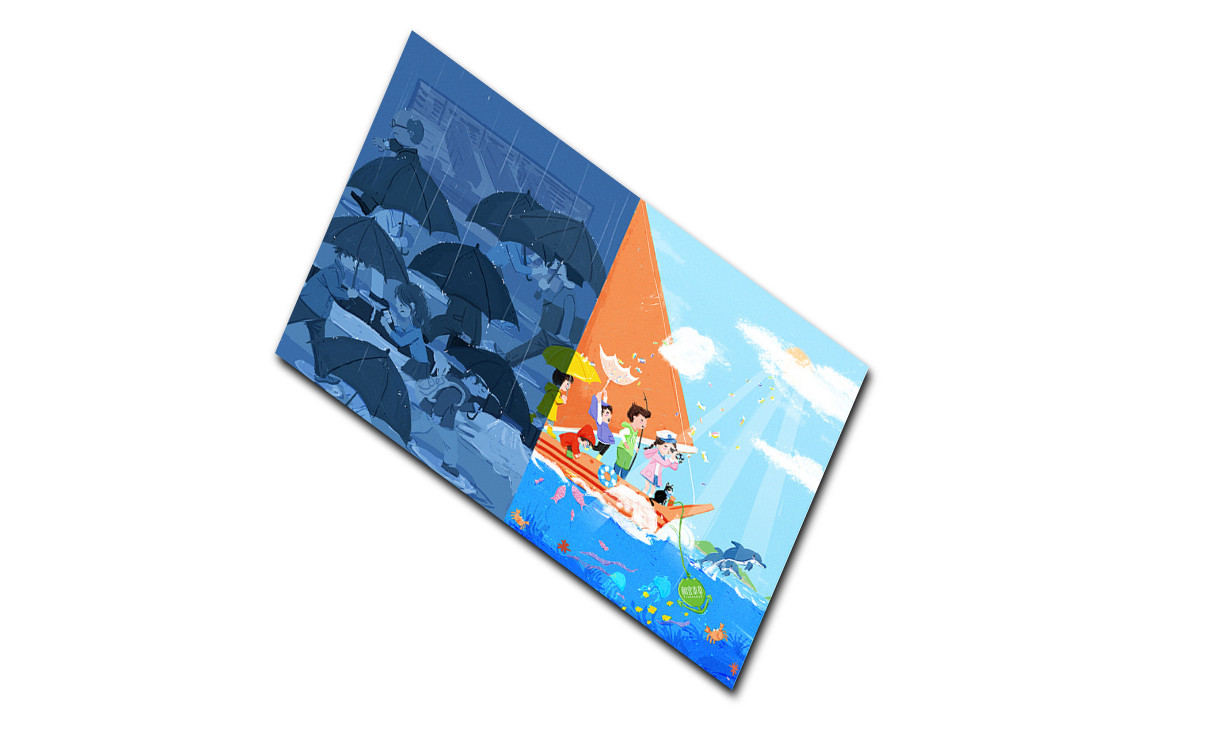
transform: rotate3d(0, 0, 0, 50deg); /* 不会发生旋转 */下面的图片是对一个图片元素使用 rotate3d(1, 1, 1, 50deg) 的结果。
 图片元素使用 rotate3d(1, 1, 1, 50deg)的结果
图片元素使用 rotate3d(1, 1, 1, 50deg)的结果
浏览器支持
CSS3 3D Transform 的浏览器兼容性列表如下:
相关阅读
正文完





