共计 710 个字符,预计需要花费 2 分钟才能阅读完成。
CSS scale()函数用于在二维空间中对一个元素进行缩放。
scale()函数的语法如下:
transform: scale(<number> [, <number>]?);scale()函数用于缩放一个元素。它接收一个或两个无单位的 <number> 作为值。这两个值分别用 sx 和 sy 来表示。sx 表示元素沿 X 轴进行缩放,sy 表示元素沿 Y 轴进行缩放。如果只提供了一个 sx 值,那么 sy 值会被假定等于 sx 的值。
如果设置的值大于 1,那么元素将被放大。如果值为 1,元素保持不变。如果值小于 1,元素会被缩小。如果设置的值为 0,那么那元素被无限缩小,消失在屏幕中。值可以是负数,负数值不会缩放元素,而是会对元素进行翻转。
下面是 scale() 函数一些示例代码:
transform: scale(1, 1); /* 元素尺寸保持不变 */
transform: scale(2, 2); /* 元素放大 2 倍 */
transform: scale(1, 2); /* 水平方向不变,垂直方向上放大 2 倍 */
transform: scale(2, 1); /* 水平方向放大 2 倍,垂直方向上不变 */
transform: scale(3); /* 元素放大 3 倍 */
transform: scale(0.5); /* 元素缩小一半 */
transform: scale(0); /* 元素消失不可见 */
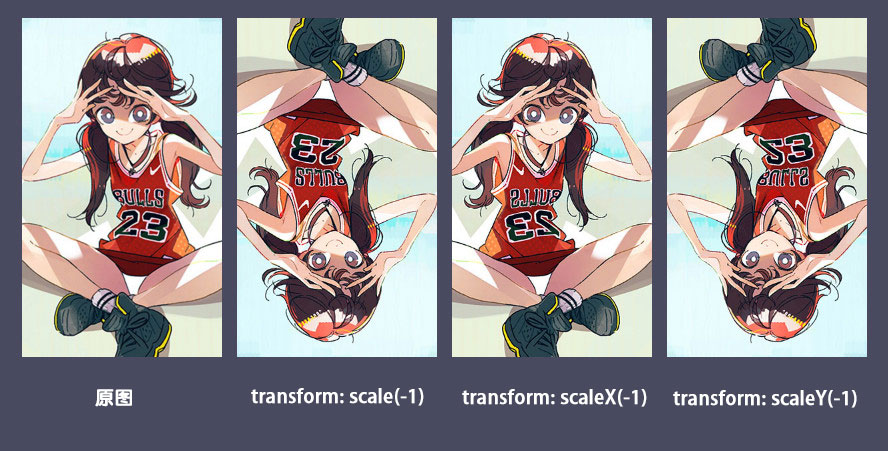
transform: scale(-1); /* 元素进行翻转 */下图展示了取负值时的各种情况:
 scale()函数取负值时的各种情况
scale()函数取负值时的各种情况
浏览器支持
CSS3 2D Transform 的浏览器兼容性列表如下:
相关阅读
正文完





