共计 503 个字符,预计需要花费 2 分钟才能阅读完成。
CSS rotateX()函数用于在三维空间中沿 X 轴旋转一个元素。
rotateX()函数的语法如下:
transform: rotateX(<angle>);它实际上等效于:
transform: rotate3d(1, 0, 0, <angle>);rotateX()函数用于在 3D 空间中使元素沿 X 轴旋转。它使用 <angle> 值作为参数。如果是正角度,元素顺时针旋转。如果是负角度,元素逆时针旋转。
示例代码:
transform: rotateX(30deg);
transform: rotateX(-135deg);
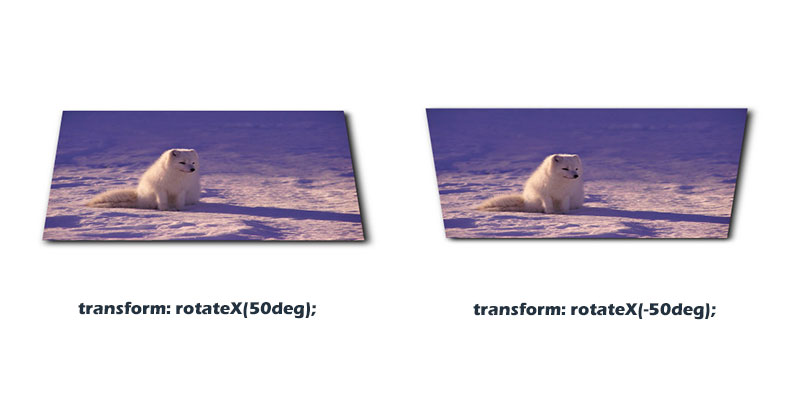
transform: rotateX(90deg);下面的图片展示了一张图片沿 X 轴顺时针旋转 50 度和逆时针旋转 50 度的效果。
 左侧图片沿 X 轴顺时针旋转了 50 度,右侧图片沿 X 轴逆时针旋转了 50 度
左侧图片沿 X 轴顺时针旋转了 50 度,右侧图片沿 X 轴逆时针旋转了 50 度
浏览器支持
CSS3 3D Transform 的浏览器兼容性列表如下:
相关阅读
正文完





