共计 1388 个字符,预计需要花费 4 分钟才能阅读完成。
CSS :fullscreen伪类选择器用于匹配当前全屏显示的元素。
大多数的现代浏览器都可以进入全屏模式。你可以尝试按下 F11 键,测试一下浏览器进入全屏模式的样子。
但是,如果你的页面中有某个元素,你想选择它,并使用 :fullscreen 伪类选择器使它进入全屏模式,你会发现这是不可行的。要使一个元素被 :fullscreen 伪类匹配,并进入全屏模式,你只有使用 HTML5 Fullscreen API才能办到。
关于 HTML5 Fullscreen API,它的简单使用方法类似下面的样子:
var el = document.getElementByID('element');
// use necessary prefixed versions
el.webkitRequestFullscreen();
el.mozRequestFullScreen();
el.msRequestFullscreen();
// finally the standard version
el.requestFullscreen();上面的代码中的 el 元素现在可以被 :fullscreen 伪类匹配,你可以为它设置需要的样式:
#element:fullscreen {
width: 100vw;
height: 100vh;
......
}示例代码
下面的示例代码为某个元素进入全屏模式的元素设置样式,使它填充满整个视口。
.el:-webkit-full-screen {
width: 100vw;
height: 100vh;
}
.el:-moz-full-screen {
width: 100vw;
height: 100vh;
}
.el:-ms-fullscreen {
width: 100vw;
height: 100vh;
}
.el:fullscreen {
width: 100vw;
height: 100vh;
}下面的示例代码在图片进入全屏模式时,隐藏它的描述信息。
figure:-webkit-full-screen figcaption {display: none;}
figure:-moz-full-screen figcaption {display: none;}
figure:-ms-fullscreen figcaption {display: none;}
figure:fullscreen figcaption {display: none;}下面的代码在进入全屏模式时,隐藏所有 class 为 foo 的元素。
:-webkit-full-screen .foo {display: none;}
:-moz-full-screen .foo {display: none;}
:-ms-fullscreen .foo {display: none;}
:fullscreen .foo {display: none;}浏览器支持
:fullscreen伪类选择器被以下浏览器支持:
- Chrome(需要添加
-webkit-前缀:-webkit-full-screen) - Firefox(需要添加
-moz-前缀:-moz-full-screen) - nternet Explorer 11+(需要添加
-ms-前缀:-ms-full-screen)
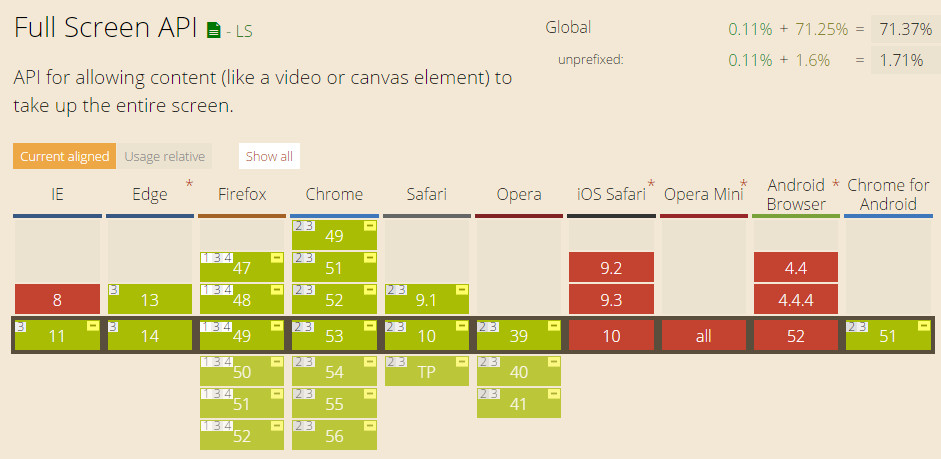
支持 Fullscreen API 的浏览器参考下面的浏览器兼容性列表:
相关阅读
正文完