共计 503 个字符,预计需要花费 2 分钟才能阅读完成。
CSS skewY()函数用于在二维空间中沿 Y 轴对一个元素进行倾斜。
skewY()函数的语法如下:
transform: skewY(<angle>);skewY()用于在 Y 轴方向上倾斜元素。它接收 <angle> 值参数。如果值为正数,元素的左上和右下角会被“拉扯”。如果值为负数,元素的右上角和左下角会被“拉扯”。如果值为 180deg 或 -180deg,那么元素没有变化。
倾斜一个元素也同时会倾斜元素的坐标系统。所以注意在你倾斜一个元素之后,元素初始的坐标系统会发生改变。
下面是一些示例代码:
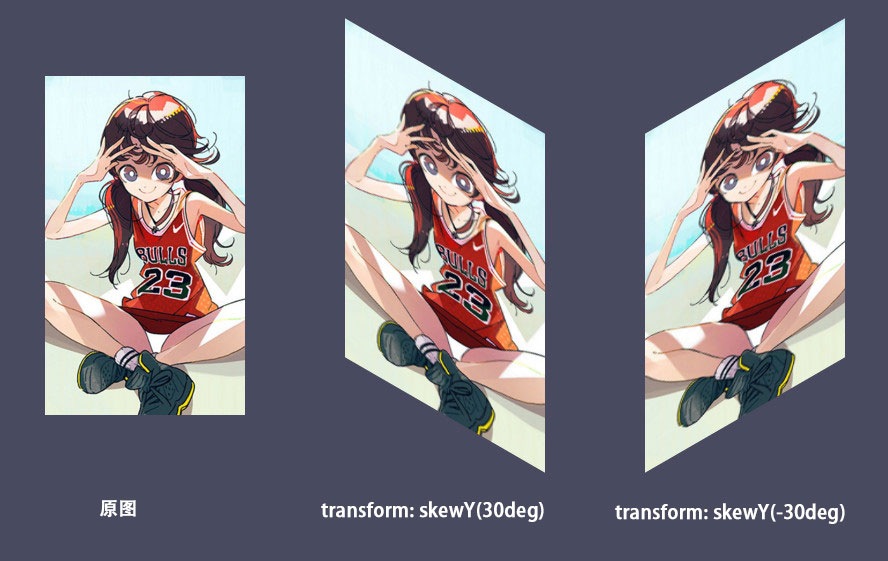
transform: skewY(30deg);
transform: skewY(-30deg);
transform: skewY(-0.5rad);
transform: skewY(-1turn);
transform: skewY(-90deg);下面的图片展示了元素沿 X 轴倾斜的效果:
 skewY()函数倾斜元素的效果
skewY()函数倾斜元素的效果
浏览器支持
CSS3 2D Transform 的浏览器兼容性列表如下:
相关阅读
正文完





